因為這裡以「閱讀文字」為主,不是含有大量圖片的食記分享(我大概沒有美食狂熱),所以版面呈現的重點有三個:
- 容易閱讀
- 快速分享
- 方便追蹤
雖然曾經有人預言臉書是壓倒部落格的最後一根稻草,不過雖然無名小站倒了(我以前也在無名,後來原站搬到這裡),但顯然還是有許多精彩的分析與評論來自某些長期經營的部落格,而這是臉書作為「社交媒體」(social media)比較不適合的,畢竟臉書 po 文難有長篇大論。
把部落格調整成為適合閱讀,我做了以下幾個工作:
(一)底色使用淺灰色
這個顏色的選擇參考「獨立評論@天下」網站,因為我經常線上閱讀該站(我在該站的文章請點此),發現底色比起正常白色相當舒適,不容易讓眼睛疲勞。調整底色的位置在「範本 → 自訂 → 進階→ 背景」,色碼是 #eeeeee。至於內文文字(網頁文字)顏色則採用一般黑色。
(二)內文字體大小與字型調整
內文字體尺寸設定為 15px,標題則為 24px。12px 在螢幕上看來太小、16px 又太佔版面。試了很久,覺得 15px 適宜閱讀,又不至於需要一直滾動滑鼠。不過,透過內建設定調整為 15px 之後,卻一直只能顯示為 12px(不知道為什麼…),所以需要透過修改 HTML 語法來指定大小(詳後)。
Blogger 提供的字型主要以英文為主(我內文用 Arial,其他用 Verdana),中文字型的顯示則視使用的瀏覽器而定,在 IE 通常是微軟正黑體,在 Chrome 則是很難看的新細明體。新細明體是台灣學術論文的規定字體(像狗咬的…),而正黑體顯然比較平滑且容易閱讀。這裡目前使用的就是正黑體。
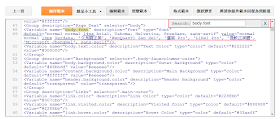
如何規定字型與大小?請先進入「編輯 HTML」,當打字游標在語法編輯視窗中按下「Ctrl + F」跳出搜尋視窗,搜尋「body.font」。接著就會看到以下標示的語法。
body.font 就是「網頁文字」,也就是內文文字。default 表示預設,value 則表示指定。只要我們有指定某個字型,除非電腦系統系統中沒有那個字型,才會以 Default 顯示。因此我們主要需要修改的是 value 的部份:
Arial, '文泉驛正黑', 'WenQuanYi Zen Hei', '儷黑 Pro', 'LiHei Pro', '微軟正黑體', 'Microsoft JhengHei', sans-serif以上橘色是紅色字體的英文標示法,這樣即使對方的電腦採用英文作業系統,也能辨識我們給出的字型指令。字型的排列順序是:越希望對方見到的字型,就排在越前面。只有當電腦找不到前當前字型時候,才會往後找。sans-serif 則是每台電腦都有的基本字型,作為最後底線。因為我希望英文使用 Arial(內文),與中文不同,所以我把 Arial 排在最前面。建議中文、英文使用不同字型,因為英文字母使用中文字型,比例通常有點奇怪。(文字排序的原理我是從這裡學來的)
至於字體大小的調整,請注意要連 default 與 value 一起更改。當我只改 value 的時候,字體仍然維持 12px 不會變大,只有當前後都改時才會正確顯示為 15px。
(三)整體網頁字型統一
如果想要整個網頁,包含文章標題、右側工具列、下方留言板…等,都使用相同字型,那麼在語法「 body { 」之前,仍有幾個地方需要做出相同修改,請見下方:
<Variable name="header.font" description="Font" type="font" default="normal normal 60px Arial, Tahoma, Helvetica, FreeSans, sans-serif" value="normal normal 40px Verdana, '文泉驛正黑', 'WenQuanYi Zen Hei', '儷黑 Pro', 'LiHei Pro', '微軟正黑體', 'Microsoft JhengHei', sans-serif"/>
<Variable name="tabs.font" description="Font" type="font" default="normal normal 14px Arial, Tahoma, Helvetica, FreeSans, sans-serif" value="normal normal 14px Verdana, '文泉驛正黑', 'WenQuanYi Zen Hei', '儷黑 Pro', 'LiHei Pro', '微軟正黑體', 'Microsoft JhengHei', sans-serif"/>
<Variable name="post.title.font" description="Font" type="font" default="normal normal 24px Arial, Tahoma, Helvetica, FreeSans, sans-serif" value="normal bold 24px Verdana, '文泉驛正黑', 'WenQuanYi Zen Hei', '儷黑 Pro', 'LiHei Pro', '微軟正黑體', 'Microsoft JhengHei', sans-serif"/>
<Variable name="widget.title.font" description="Title Font" type="font" default="normal bold 14px Arial, Tahoma, Helvetica, FreeSans, sans-serif" value="normal bold 14px Verdana, '文泉驛正黑', 'WenQuanYi Zen Hei', '儷黑 Pro', 'LiHei Pro', '微軟正黑體', 'Microsoft JhengHei', sans-serif"/>
header 是網誌名稱,post.title 則是文章標題。widget.title 是右側工具標題,tabs 則是標籤分頁標示(本站沒有使用)。除了在字型方面做出調整之外,也可以依照需要在橘色部份調整字體大小。
(2014.06.11 新增)其實有更方便的方法可以修改字型與字體大小,即修改 CSS 語法。我的做法是在一剛開始 google 找到然後自學的。就當作是練習 HTML 好了。(苦笑)
(四)調整行距(2014.06.11 新增)
Blogger 原訂行高很小,所以看起來很擠,尤其是當文章左右篇幅寬時,很容易造成閱讀跳行適當修改,所以建議適當修改行距。這次透過 CSS 語法:請一樣進入「範本 → 自訂 → 進階」,列表最下方即是「新增 CSS」,請在右側框框填入
. post-body {line-height: 1.7em;}然後「套用至網誌」即可。數值 1.7 可以自行變更,不過根據出版業者,1.7 是比較常用且舒適的距離。如果想要更改字距(我是沒有改),可在「em;」後方加入「letter-spacing: 1.4px;」,同樣地數值 1.4 可以自行調整。
(2014.06.11 新增)最後,一個建議,因為中文字元與英文字元之間並沒有適當距離,所以在寫作時候,請記得在兩者之間加上一個半形空白,這樣中文英文才不會擠在一起。中文標點符號與英文字元之間則不需要,因為兩者間距看起來正常。
Blogger 隸屬 Google,提供許多方便的工具與系統的支援(例如與 Google+ 整合),和台灣本地的部落格不大相同。不過, Blooger 對於中文字型提供的協助尚少,但只要我們透過上面幾個步驟,就可以讓版面更適合閱讀。在長時間使用電腦的生活中,我們都應該更重視給予讀者(也給予自己)更舒適的螢幕文字閱讀體驗。希望能有朋友一起加入書寫部落格的行列。