要怎麼加入這個小工具,以及做些相關調整呢?
 |
| photo credit: Viktor Hanacek |
基本加入方式
先進入網誌後台,選擇「版面配置」,然後「新增小工具」,就可以在跳出視窗中看到「精選文章」這個小工具啦!
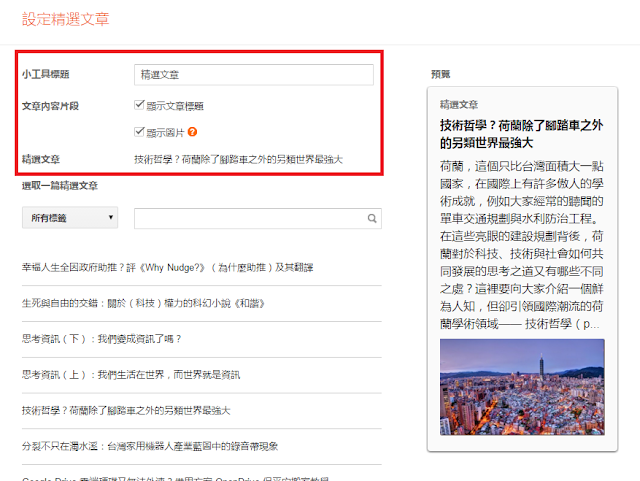
點擊旁邊的「+」之後,就可以對呈現方式做出細部設定,選擇是否呈現文章標題或文章首圖,當然也可以改變小工具的顯示名稱。選擇想要展示的文章,就能在旁邊或下面看到外觀預覽。
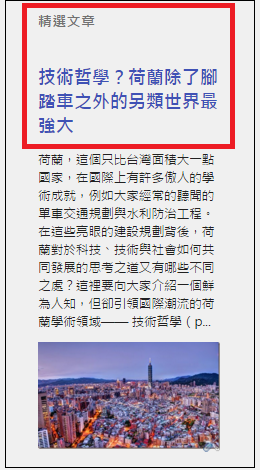
最後點擊「儲存」就可以在版面上看到你/妳的精選文章囉!
調整字型大小
如果你/妳跟我一樣,有調整小工具欄位的標題大小,那麼可能會遇到跟我一樣的狀況:文章標題跟小工具標題不一致(如下圖)。整個版面因此變得不太整齊(處女座會很難受 XD)。
調整方法如下。進入「範本」然後「編輯 HTML」,Ctrl+F 搜尋「FeaturedPost1」。展開語法之後,會看到下面這段語法:
<b:widget id='FeaturedPost1' locked='false' title='精選文章' type='FeaturedPost'>紅色字是小工具標題的字型大小,綠色字則是文章標題的字型大小。只要把綠色字改成和紅色字相同,就能讓兩者尺寸一樣囉!當然,如果有特別的想法或安排,也能透過修改紅色字和綠色字將字型調整成任意大小。
<b:includable id='main'>
<!-- Only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h5 class='title'><data:title/></h5>
</b:if>
<b:include name='content'/>
<b:include name='quickedit'/>
</b:includable>
<b:includable id='content'>
<div class='post-summary'>
<b:if cond='data:showPostTitle and data:postTitle != ""'>
<h5><a expr:href='data:postUrl'><data:postTitle/></a></h5>
</b:if>(下略)
調整圖片位置
比較仔細的讀者可能會發現,本站右邊「精選文章」的圖片是在內文摘要的上方,而不是小工具原來設定的位置(下方)。如果你/妳也喜歡這種呈現方式,調整方法如下。
在剛剛 <h5><a expr:href='data:postUrl'><data:postTitle/></a></h5> 這行的下方,我們可以看到這段法語:
</b:if>
<p>
<data:postSummary/></p>
<b:if cond='data:showFirstImage and data:postFirstImage !=""'>
<img class='image' expr:src='data:postFirstImage'/>
</b:if>
</div>
橘色字代表內文摘要,紫色字代表文章首圖。我們只要把兩者的位置互換,就能讓圖片在上、摘要在下囉!
想讓 FB、G+、Twitter 等社群網站順利抓取文章首圖和摘要嗎?請見這篇文章!